Se sei un web developer o un designer, lavorando con i CSS avrai probabilmente più volte dovuto convertire pixel (px) in em relativi (rem) o viceversa. I pixel sono unità assolute che specificano la dimensione esatta di un elemento sullo schermo, mentre i rem sono unità relative che dipendono dalla dimensione del carattere dell’elemento root (di solito il tag html).
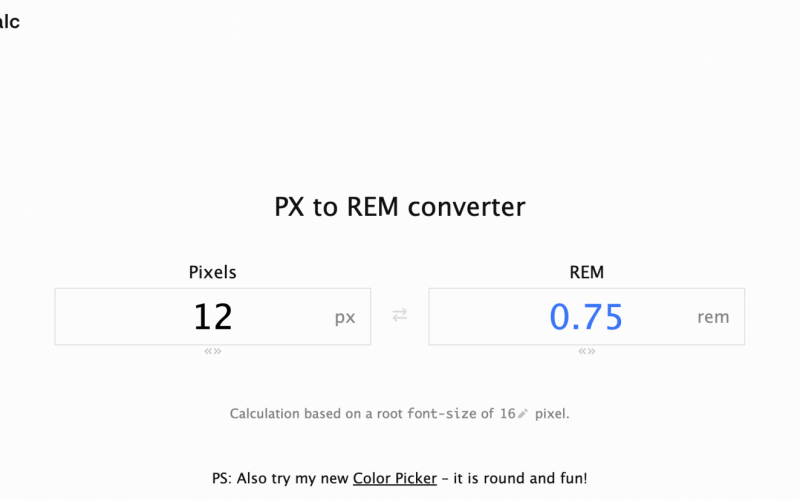
Convertire px in rem manualmente può essere un processo noioso che richiede del tempo. Ecco perché vi consigliamo di dare un’occhiata a NekoCalc uno strumento online capace di eseguire il calcolo al vostro posto. Il sito permette di passare da PX a REM o da REM a PX in un istante grazie ad un’interfaccia grafica molto intuitiva e reattiva.
Inserisci il valore che desideri convertire nell’input field dei px o dei rem. Puoi utilizzare decimali o frazioni se necessario. Opzionalmente, modifica il valore del font-size base sotto i campi di input. Il valore predefinito è di 16 px, che di solito è il font-size predefinito della maggior parte dei browser, ma puoi cambiarlo se il tuo sito web utilizza un valore diverso. A questo punto vedrai subito il valore convertito automaticamente nell’altro input field. Puoi copiarlo cliccandoci sopra e utilizzarlo direttamente nel tuo codice CSS.
Lo stesso sito mette a disposizione anche altri strumenti di conversione che coinvolgono le unità CSS, come em, percentuali o unità di base. Basta selezionare un convertitore dal menu in alto a destra. Puoi anche passare da una lingua all’altra, come l’inglese, lo spagnolo, il francese o il tedesco. Decisivamente un tool da provare!